Nasz wkład
Opis klienta
Polish software house to firma z branży IT, która specjalizuje się w tworzeniu niestandardowych aplikacji dla klientów z rozmaitych branż. Od zespołu PSH bije chęć do pracy i profesjonalizm co było widać podczas naszych rozmów. Obecnie rozwijają oni swój własny produkty jakim jest platforma do wystawiania ogłoszeń o pracę dla osób pracujących w branży IT. Co ciekawe jakiś czas temu poprosili nas o wstępny design strony głównej tej właśnie platformy ( https://talents.exchange ).


Research is king. Czyli jak szukać inspiracji dla logotypów firm z braży IT.
Nie ma co ukrywać, że branża IT w obecnych czasach stanowi filar, na którym opiera się większość dogodności, którymi jesteśmy zalewani. Social media, banki, sklepy, agregatory i miliony innych rzeczy, o których pewnie nawet nie słyszeliście. Za tym wszystkim jednak stoją sztaby programistów i firmy, które zajmują się tworzeniem internetu, takiego jakiego znamy. Jedną z takich firm, którą dzisiaj omówimy, jest „Polish Software House” – czyli w wolnym tłumaczeniu: „Polski Dom Oprogramowania”. Firma z sektora IT zajmująca się produkcją aplikacji mobilnych i webowych. Nie będąc w kolejnym opisie klienta, który możecie przeczytać wyżej, przejdźmy do sedna.
Przy starcie projektu, zanim zacząłem pracę, musiałem zaczerpnąć inspiracji. Przejrzałem parę prac kolegów projektantów i podpatrzyłem rozwiązania konkurencji.

Platformy z których szukałem inspiracji przy projektowaniu logo:
Gdzie więc szukać inspiracji, gdy głowa pusta, a deadline goni? Z pomocą przychodzą platformy internetowe, takie jak Behance, Dribbble czy Pinterest To prawdziwe kopalnie pomysłów, gdzie można przeglądać tysiące logotypów z całego świata.
Behance
Behance to platforma prezentująca portfolio projektantów z całego świata. Przeglądałem kategorie związane z projektowaniem logo, szukając przykładów dla firm z branży IT. Używałem także słów kluczowych, takich jak „minimalizm”, „geometria” itp., aby znaleźć konkretne inspiracje. Zapisywałem interesujące projekty do swojej kolekcji.
Dribble
Dribbble to platforma społecznościowa dla projektantów, gdzie można znaleźć mnóstwo inspiracji. Przejrzałem popularne tagi związane z logotypami, takie jak #logo, #branding, #identity itp. Ciekawsze projekty zapisałem na później.
Pinterest to serwis społecznościowy, gdzie można znaleźć inspiracje na różne tematy. Szukałem inspiracji za pomocą słów kluczowych, takich jak „logo IT”, „minimalizm” itp. Stworzyłem też tablicę inspiracji (funkcja Pinteresta umożliwia gromadzenie inspiracji w formie tablic), gdzie zbierałem inspirujące obrazy z różnych źródeł.
Wnioski z research’u logotypów w branży informatycznej
W branży IT projektowanie logo opiera się na kilku kluczowych trendach, które nie tylko odzwierciedlają dynamiczny charakter tej dziedziny, ale również mają istotny wpływ na percepcję i identyfikację wizualną firm działających w tej branży. Te trendy obejmują minimalizm w projektowaniu, wykorzystanie geometrii, specyficzną kolorystykę oraz odpowiednie dobranie typografii.
Minimalizm w logo
Proste, minimalistyczne logo jest często stosowane w branży IT. Przykładem są logotypy gigantów technologicznych, takich jak Google, Apple czy Microsoft. Minimalizm charakteryzuje się prostotą formy i ograniczoną paletą kolorów. Ten trend stawia na czytelność i rozpoznawalność logo nawet w małych rozmiarach.
Geometria w logo
Geometryczne kształty i wzory nadają logotypom nowoczesny i wyrazisty charakter. Pozwala to na stworzenie unikalnych i rozpoznawalnych znaków graficznych, które przyciągają wzrok i zapadają w pamięć.
Kolorystyka w logo
W branży IT dominuje niebieski kolor, który kojarzony jest z technologią, zaufaniem i bezpieczeństwem. Jednak coraz częściej eksperymentuje się z innymi kolorami, aby dopasować je do charakteru firmy i jej marki.
Typografia w logo
Wybór odpowiedniego kroju pisma ma duże znaczenie dla charakteru i profesjonalizmu logotypu. Popularne są kroje pisma proste i czytelne, kojarzące się z komputerami, dlatego też nie używa się czcionek szeryfowych (Serif font).
30-minutowy research stanowił solidny fundament, na którym możemy teraz budować. Zebrane informacje nakreśliły kierunek, a teraz czas na przejście do kolejnego etapu – etapu designu, gdzie wizja nabierze konkretnych kształtów.

Krok drugi czyli właściwy projekt logo
To tutaj wizja nabiera konkretnych kształtów, a pomysły przekształcają się w dopracowany projekt gotowy do wdrożenia. Wszystko jednak zaczyna się od pierwszej koncepcji logo, sklejonej na szybko w Illustratorze lub też w Figma. W tym przypadku projekt logo wykonałem w Figma ze względu na to, że jestem bardziej przyzwyczajony do jej interfejsu, a pierwszy pomysł logotypu zakładał bardziej prymitywne kształty. Tak więc Figma zdecydowanie okazała się wystarczająca. Przeprowadzę was teraz przez parę pierwszych wersji logotypu, które ostatecznie nie przeszły mojej rygorystycznej oceny.

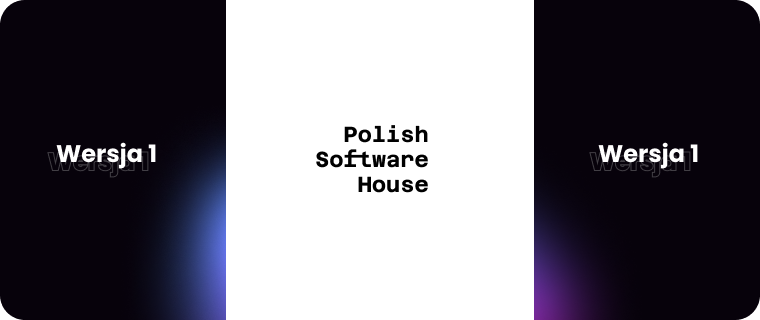
Projekt logo – wersja pierwsza czyli start pracy.
Typowy początek projektu logotypu. Na tym etapie wybrałem jedynie czcionkę, która najbardziej kojarzyła mi się z technologią. Jej kanciasty kształt i ciekawe połączenie między literą „F” i „T” utwierdziło mnie w wyborze. Warto wspomnieć, że ten kształt delikatnie przypomina prymitywny domek, co idealnie nawiązuje do słowa „house”. Oprócz wyboru czcionki, ułożyłem tekst na prawej stronie i podzieliłem go na 3 linie, aby uzyskać kwadratowy kształt całej kompozycji. Zarówno po to, aby nawiązać kształtem do domu („house”), jak i uzyskać bardziej „sztywną i trwałą” kompozycję.
Branża IT to nic innego jak praca z maszynami, a maszyny charakteryzują się bardziej kanciastą budową niż florystycznymi, delikatnymi kształtami reprezentowanymi przez rośliny i elementy organiczne. Ostre zakończenia liter w czcionce potęgują ten efekt. Zaokrąglenia z kolei dodają jej nowoczesności i delikatności. Kończymy z efektem „sztywnym i twardym”, ale też dość delikatnym. Gdybym miał to przyrównać do konkretnego urządzenia, wybrałbym laptop albo telefon. Oba są kanciaste i delikatne zarazem.

Projekt logo – wersja druga.
W przeciwieństwie do poprzedniej wersji, w tej chciałem po prostu podkreślić kształt kwadratu i zastosować oklepany, lecz nadal skuteczny motyw „Think outside of the box”, czyli wysunięcie części tekstu poza tło, co przełamuje również kompozycję. Wysunąłem same „SO”, co w języku angielskim pełni rolę wzmocnienia – na przykład „so fast”, „so big” itp.

Projekt logo – wersja trzecia.
W tej wersji odszedłem od pomysłu całego ciemnego tła na rzecz samej obramówki logotypu. W ten sposób logotyp jest znacznie mniej przytłaczający, łatwiejszy do zidentyfikowania, a co za tym idzie bardziej unikalny. Dodatkowo pozbyłem się problematycznego punktu styku tekstu z krawędzią czarnego tła. Litera „P” zyskała w ten sposób na czytelności. Zaokrągliłem krawędzie, aby kształt nawiązywał zarówno do kształtu budynku „house”, ale też do okna w przeglądarce, które w systemie macOS ma zaokrąglone krawędzie. Z tego powodu dodałem także 3 kropki w lewym górnym rogu (w systemie macOS to właśnie tam znajdują się przyciski do zamknięcia, minimalizacji i maksymalizacji okna). Jak łatwo zauważyć, na końcu logotypu umieściłem kształt przypominający średnik. Jest to nawiązanie do średnika stawianego na końcu linijki kodu podczas programowania. Średnik stanowi dla komputera coś w rodzaju znaku końca polecenia.

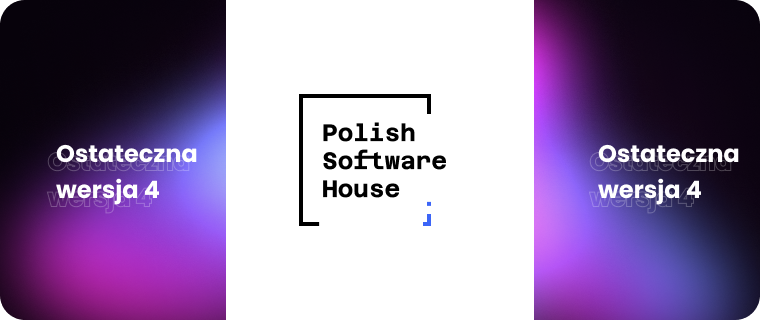
Czwarta wersja logotypu czyli finał.
Ostateczną wersją logotypu, z którą skończyłem, była wersja nr 4 (w rzeczywistości była to wersja nr 20-coś, ale nie chcę Cię nudzić identycznymi wersjami logo, które powstawały między wymienionymi powyżej propozycjami). W tej propozycji zrezygnowałem z zaokrągleń i analogii do karty w przeglądarce, która ewidentnie nawiązywała tylko do jednego systemu operacyjnego. Klient zdecydował się na wykorzystanie ostrych krawędzi, które mogą bardziej symbolizować solidność oraz podkreślają nawiązanie do słowa „dom”. Słowo to ma też pozytywny wydźwięk i ciepłe skojarzenia. Reasumując, kańciasty kształt może symbolizować stabilność, trwałość, jak i ciepło przytulonego schronienia. Jak widać na załączonym obrazku, został również dodany średnik w formie “kropki” pieczętującej logotyp. Do średnika wykorzystałem kolor niebieski, który przebija monotonię czerni, ale jest też kolorem utożsamianym z technologią i stabilnością.
Nie wspomniałem wcześniej, ale udało mi się również przemycić delikatny motyw „Think outside of the box” poprzez wysunięcie „re” poza ramę stworzoną przez kwadrat. Spotkałem się również z interpretacją, że Polska jest krajem o dość zamkniętych poglądach, dlatego słowa „Polish” i „House” są zamknięte w schemacie, zaś „Software” (oprogramowanie – aplikacje) jest międzynarodowe. Wykracza poza polskie stereotypy i może być używane jako okno na świat. Czy miałem to na myśli projektując logo? Oczywiście, że nie. Ważne jest jednak zawieranie w designie form ponadczasowych, które do każdej osoby dotrą w trochę inny sposób, ale przekażą zbliżone przesłanie.

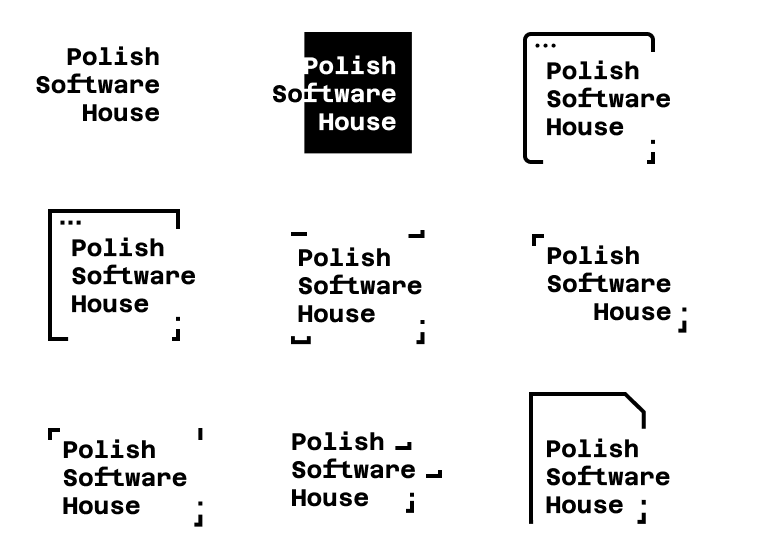
Na koniec sporządzamy instrukcję czyli księgę znaku.
Projekt logo kończony jest poprzez sporządzenie instrukcji jak używać logotypu, zwanej inaczej księgą znaku. Proces ten dla niektórych jest banalny, dla innych zaś znienawidzony, ze względu na mniejszą kreatywność, którą można się wykazać. Nie ma tu elementów typowo związanych z designem. Jest to bardziej forma instrukcji dla klienta, co i jak robić z dostarczonym przez projektanta logo, aby zawsze wyglądało dobrze. Z doświadczenia wiem, że często używa się gotowych szablonów księgi znaku, co upraszcza wykonanie zlecenia. Często jest to opłacone jednak mniejszą personalizacją logotypu i pominięciem możliwych problemów, które klient może napotkać.
Warto wspomnieć, że większość klientów zazwyczaj nie dostrzega problemu z niewłaściwym wykorzystaniem ich logo. Skutkuje to zazwyczaj stratami na jakości promowanych przez firmę treści i obniżeniem wiarygodności marki. Warto również dodać, że nie każdy klient chce uzyskać księgę znaku z powodu oczywistych kosztów. Jak powszechnie wiadomo, ktoś musi taką instrukcję stosowania logo wykonać, a co za tym idzie, wziąć za to pieniądze. Osobiście wolę wliczyć wykonanie księgi znaku w cenę logotypu i mieć czyste sumienie, niż potem widzieć swoje prace zmasakrowane przez nieumiejętne ich wykorzystanie. Smutną prawdą jest też fakt, że jeżeli klient nie chce księgi znaku, najprawdopodobniej nie dostrzega w niej wartości, co z kolei może wskazywać, że nie zobaczy wartości w prawidłowym wykorzystaniu swojego nowego logotypu.
Projekty logo, które ostatecznie odpadły.
Jeśli jesteś ciekawy jak projekt logo odpada w konkurencji ze swoimi lepszymi wersjami, poniżej załączam grafikę ze wszystkimi wersjami, które powstały w trakcie tego zlecenia.”